Apple Pay integration guide
Introduction
This Apple Pay integration guide describes only Apple Pay related specifics. To understand the full picture, one should combine this with the information provided on Developer Portal: https://developer.maksekeskus.ee/
If you are using one of our official modules – Apple Pay will work out of the box.
Ways to integrate Apple Pay
There are 3 different ways how Apple Pay could be integrated in your e-shop:
1. Redirect buyer to our Payment Gateway to select Apple Pay payment method
2. Redirect buyer directly to Apple Pay payment method URL
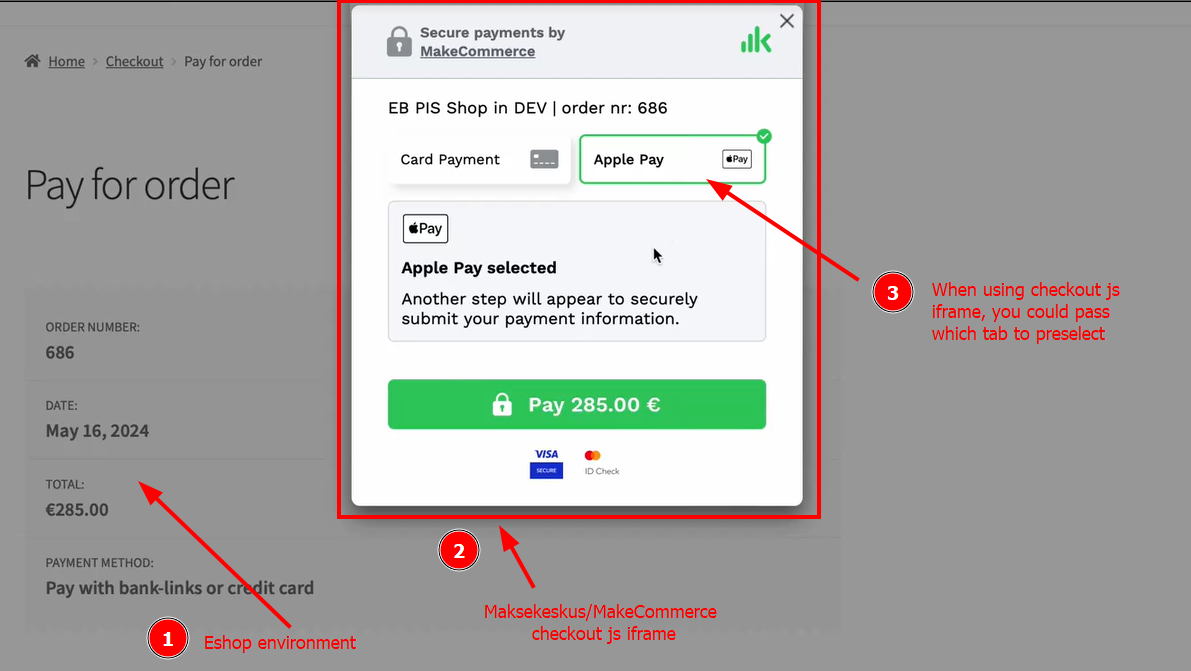
3. Use our checkout.js iframe dialog on your e-shop
1. Redirect buyer to our Payment Gateway to select Apple Pay payment method
Use POST Create Transaction endpoint to create transaction. Redirect buyer to url which is returned under “name”: “redirect” in object other. Example:
“other”: [
{
“name”: “redirect”,
“url”: “https://payment.maksekeskus.ee/pay.html?trx=206f2d80-8540-4dbb-b6a3-41474ee7a1a3”
}
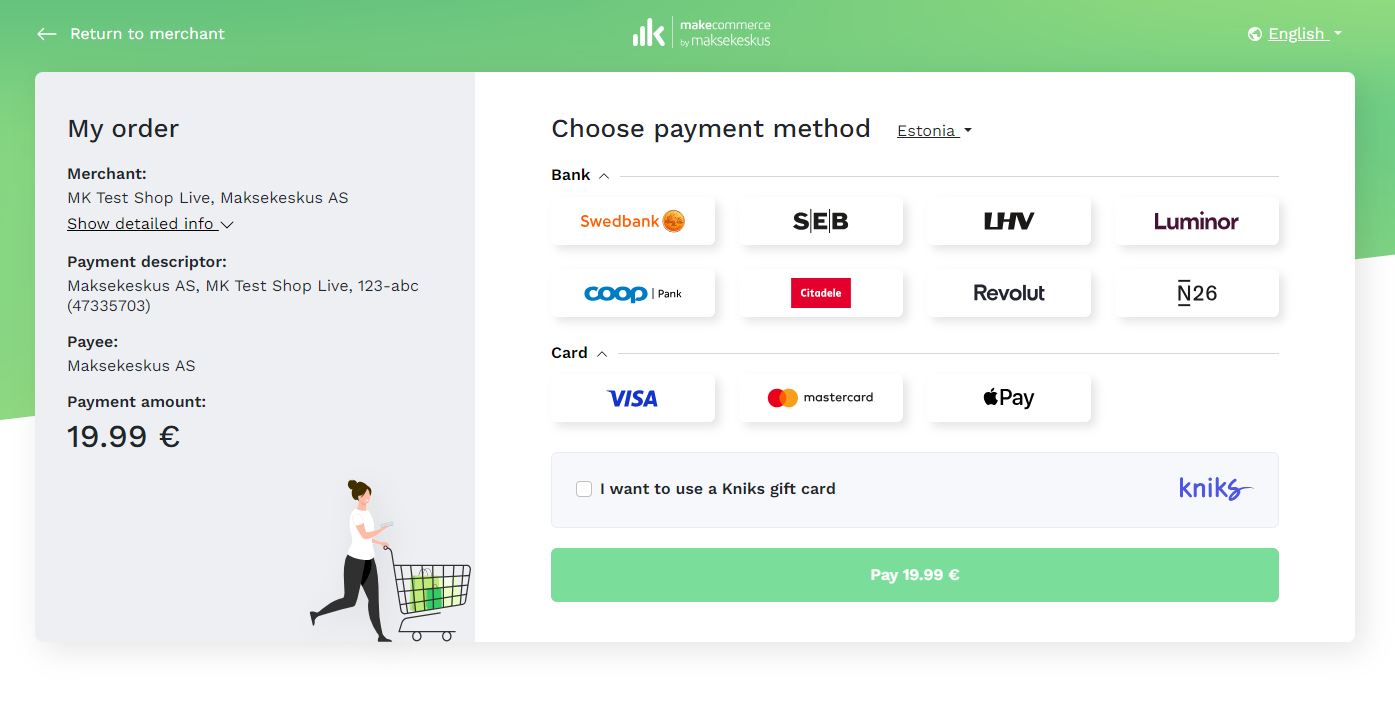
After redirect, buyer will see such window where it is possible to select Apple Pay under section Card:

2. Redirect buyer directly to Apple Pay payment method URL
Use POST Create Transaction endpoint to create transaction. Redirect buyer to url which is returned under “name”: “apple_pay” in object cards. Example:
“cards”: [
{
“channel”: “Visa”,
“display_name”: “Visa”,
“logo_url”: “https://static.maksekeskus.ee/img/channel/lnd/visa.png”,
“max_amount”: 1000.0,
“name”: “visa”,
“url”: “https://payment.maksekeskus.ee/card.html?method=CC&trx=206f2d80-8540-4dbb-b6a3-41474ee7a1a3”
},
{
“channel”: “MasterCard”,
“display_name”: “MasterCard”,
“logo_url”: “https://static.maksekeskus.ee/img/channel/lnd/mastercard.png”,
“max_amount”: 1000.0,
“name”: “mastercard”,
“url”: “https://payment.maksekeskus.ee/card.html?method=CC&trx=206f2d80-8540-4dbb-b6a3-41474ee7a1a3”
},
{
“channel”: “Apple Pay”,
“display_name”: “Apple Pay”,
“logo_url”: “https://static.maksekeskus.ee/img/channel/lnd/applepay.png”,
“max_amount”: 1000.0,
“name”: “apple_pay”,
“url”: “https://payment.maksekeskus.ee/card.html?method=AP&trx=206f2d80-8540-4dbb-b6a3-41474ee7a1a3”
}
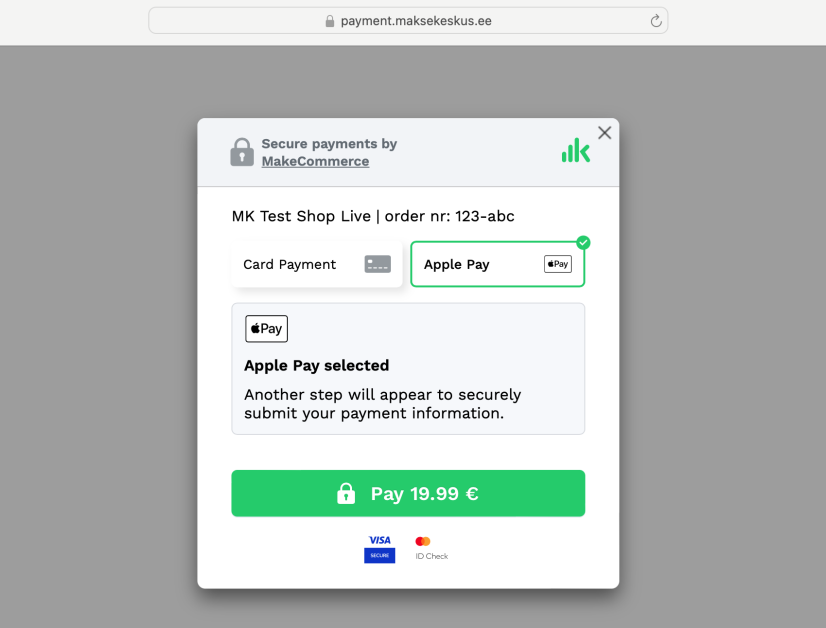
After redirect, buyer will see such window:

3. Use our checkout.js iframe dialog on your e-shop
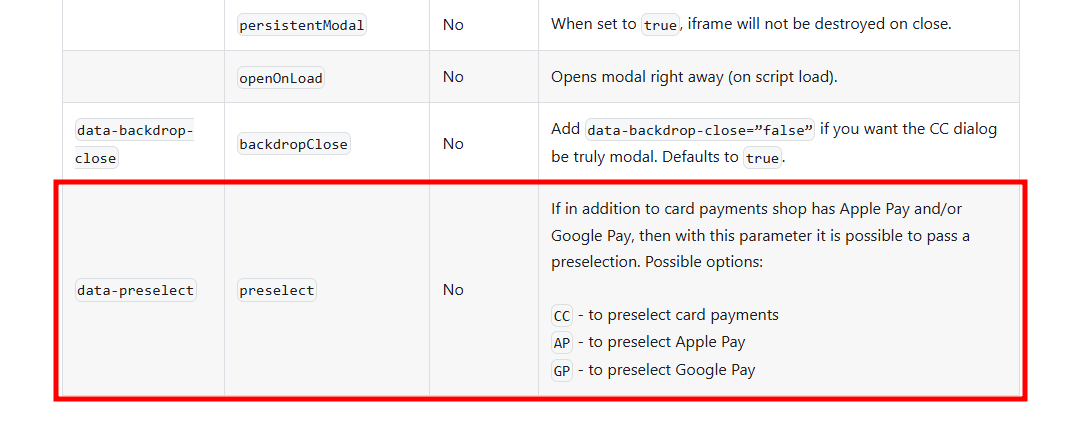
If you are using checkout.js iframe dialog on your e-shop, you should follow instructions provided here: Maksekeskus developer portal | Iframe js for Card Payments. There search for All checkout.min.js options and pay attention to:

If buyer selects Apple Pay on your e-shop, then you could instruct checkout.js iframe dialog that Apple Pay tab would be preselected: