One-time Card Payments
Developer guide how to integrate one-time card payments
For regular one-time card payments there are two options:
- Redirect customer to MakeCommerce UI to enter card data
- Load MakeCommerce card iframe js from your environment
Redirect customer to MakeCommerce UI to enter card data
If you want to redirect cardholder to MakeCommerce UI to enter card data you should follow such steps:
- Create Transaction
- Redirect customer to
urlwhich is returned under"channel": "Visa"or"channel": "MasterCard"(it is the same URL). - Handle transaction in the same way which is described in General Transaction Flow
Load MakeCommerce card iframe js from your environment
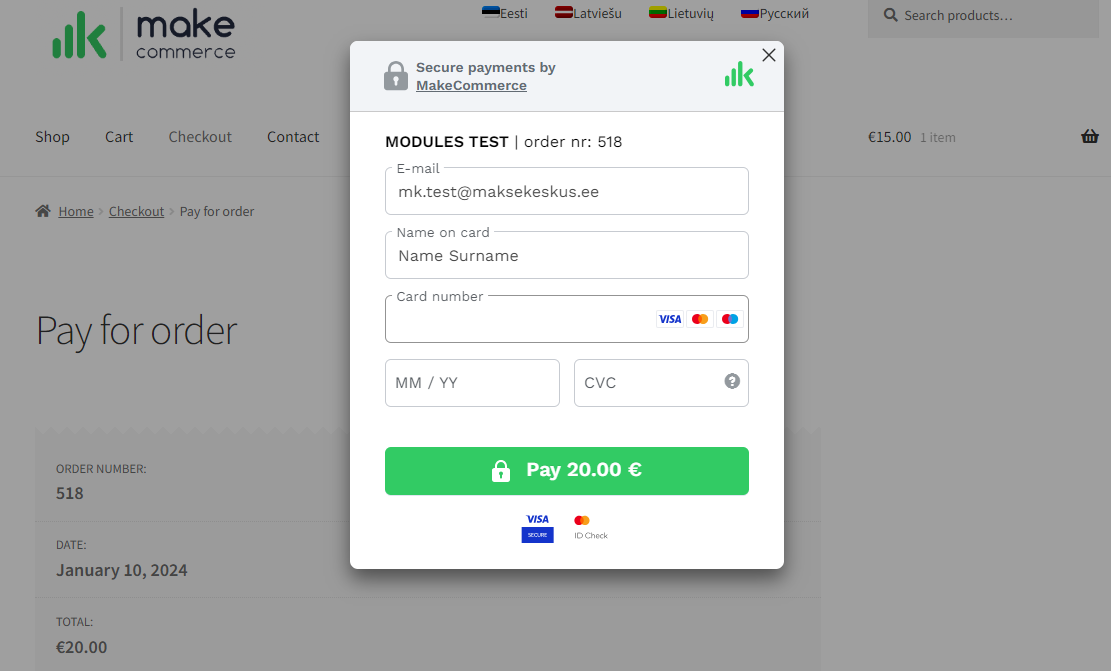
You can load MakeCommerce card iframe js from your UI to collect card data without redirect. It looks like that:

- Card iframe
checkout.min.jsfor TEST environment: https://static.cc-test.maksekeskus.ee/checkout/dist/checkout.min.js - Card iframe
checkout.min.jsfor LIVE environment: https://static.cc.maksekeskus.ee/checkout/dist/checkout.min.js
Important: checkout.min.js could be used only from approved HTTPS domains. In TEST environment you could add as many domains as you want in Merchant self-service portal (Settings -> General settings -> Shop domain). In LIVE environment domains are added by our support team.
If you use Content Security Policy to control from where content could be loaded, for TEST environment you should add:
img-src 'self' https://payment.test.maksekeskus.ee https://static.cc-test.maksekeskus.ee; script-src 'self' https://payment.test.maksekeskus.ee https://static.cc-test.maksekeskus.ee; frame-src 'self' https://payment.test.maksekeskus.ee https://cc-test.maksekeskus.ee;
For LIVE environment you should add:
img-src 'self' https://payment.maksekeskus.ee https://static.cc.maksekeskus.ee; script-src 'self' https://payment.maksekeskus.ee https://static.cc.maksekeskus.ee; frame-src 'self' https://payment.maksekeskus.ee https://cc.maksekeskus.ee;
If you want to load MakeCommerce card iframe js from your environment, you should follow such steps:
- Create Transaction
- Load
checkout.min.jsin your environment. There are two approaches how to do that:- Place a hidden form on your checkout page that
checkout.min.jswill use to post the data to your backend (check code example) - Invoke
checkout.min.jswith a callback function to process the data returned (check code example)
- Place a hidden form on your checkout page that
- Customer is redirected to bank issuer page to complete 3DS challenge
- After 3DS challenge customer is redirected back to
return_urlwith POST request containingtoken_returnmessage (check message structure)
All checkout.min.js options
| HTML property name | JS option name | Mandatory | Description |
|---|---|---|---|
data-key |
key |
Yes | Shop API Publishable key available in Merchant Portal. |
data-transaction |
transaction |
Yes | Transaction ID created with Create Transaction endpoint. |
data-email |
email |
No | Customer email which will be preffiled in iframe |
data-client-name |
clientName |
No | Customer name which will be preffiled in iframe |
data-locale |
locale |
No | Customer’s language. Such are available: en – English (default) et – Estonian fr – French lv – Latvian lt – Lithuanian ru – Russian es – Spanish sv – Swedish no – Norwegian |
data-recurring-title |
recurringTitle |
Title of the subscription/recurring payment the customer is subscribing for. | |
data-recurring-description |
recurringDescription |
No | Description of the subscription/recurring payment the customer is subscribing for. Include here information about recurring payment amount, interval, etc. |
data-recurring-confirmation |
recurringConfirmation |
No | Confirmation text shown next to the approval checkbox for the customer to accept subscription/recurring payment. |
data-recurring-checked |
recurringChecked |
No | Whether or not the approval checkbox to accept subscription/recurring paymentis checked by default. Legally more correct approach that customer would check it himself/herself. |
data-recurring-required |
recurringRequired |
No | If Transaction was created with "recurring_required": false this parameter could overwrite it to true to get multi-use token. |
data-selector |
selector |
No | Hooks quick implementation to the given selector. Note: it is document.querySelector not jQuery. |
data-completed |
completed |
No | Name of the JavaScript function to be invoked on success. Will be called with the data argument. Majority of card transactions include 3DS redirect and in such case JavaScript function is not being invoked. |
data-cancelled |
cancelled |
No | Name of the JavaScript function to be invoked on user cancel action (modal close). No arguments passed. |
noConflict |
No | Tells checkout.min.js to run in noConflic mode. This will return a new instance, allowing you to run multiple instances on the same page. |
|
persistentModal |
No | When set to true, iframe will not be destroyed on close. | |
openOnLoad |
No | Opens modal right away (on script load). | |
data-backdrop-close |
backdropClose |
No | Add data-backdrop-close=”false” if you want the CC dialog be truly modal. Defaults to true. |
Code example of hidden form
<form id="checkoutForm" action="return.php" method="POST">
<input type="hidden" name="transaction" id="transaction" value="f4b5b781-724c-4962-ac14-5d5437d72c21" />
<script src="https://static.cc-test.maksekeskus.ee/checkout/dist/checkout.min.js"
data-key="sLDwspx3XZzzptDM8YX2aBdyDsfN7XvqzYNReaK20argtVSsJFkK7o8BHdfF1AWq"
data-transaction="f4b5b781-724c-4962-ac14-5d5437d72c21"
data-email="mk.test@maksekeskus.ee"
data-client-name="Name Surname"
data-locale="en"
data-selector="#checkoutBtn"
data-backdrop-close="false">
</script>
</form>
|
Code example when js callback function is used
<script src="https://static.cc-test.maksekeskus.ee/checkout/dist/checkout.min.js"></script>
<script>
window.cc_callback = function(data)
{
alert( 'The CC dialog returned: \r\n \r\n'+ JSON.stringify(data) );
}
window.Maksekeskus.Checkout.initialize(
{ 'key' : 'sLDwspx3XZzzptDM8YX2aBdyDsfN7XvqzYNReaK20argtVSsJFkK7o8BHdfF1AWq',
'transaction' : 'f4b5b781-724c-4962-ac14-5d5437d72c21',
'email' : 'mk.test@maksekeskus.ee',
'clientName' : 'Name Surname',
'locale' : 'en',
'completed' : 'cc_callback',
'cancelled' : 'cc_callback' }
);
</script>
<button type="button" class="btn btn-primary" aria-label="Open CC Payment dialog" onclick="window.Maksekeskus.Checkout.open();">Open CC Payment dialog</button>
|
Structure of token_return message
POST parameter JSON:
| Field | Sub-field | Description |
| transaction | array with sub-fields described below | |
| status | ||
| type | ||
| method | ||
| country | ||
| id | ||
| token | array with sub-fields described below | |
| multiuse | ||
| id | ||
| valid_until | ||
| error | array with sub-fields described below | |
| code | ||
| message | ||
| message_time | ||
| message_type | ||
| mac | ||