Google Pay™ integration guide
Introduction
Ways to integrate Google Pay
1. Redirect buyer to our Payment Gateway to select Google Pay payment method
2. Redirect buyer directly to Google Pay payment method URL
3. Use our checkout.js iframe dialog on your e-shop
Supported Card Networks and Authorization Methods
Introduction
This Google Pay™ integration guide describes only Google Pay related specifics. To understand full picture you should combine this material with information provided at: Developer portal
By using Google Pay all merchants must adhere Acceptable Use Policy and accept the terms defined in the Google Pay API Terms of Service.
Ways to integrate Google Pay
There are 3 different ways how Google Pay could be integrated in your e-shop:
1. Redirect buyer to our Payment Gateway to select Google Pay payment method
2. Redirect buyer directly to Google Pay payment method URL
3. Use our checkout.js iframe dialog on your e-shop
1. Redirect buyer to our Payment Gateway to select Google Pay payment method
Use POST Create Transaction endpoint to create transaction. Redirect buyer to url which is returned under “name”: “redirect” in object other. Example:
“other”: [
{
“name”: “redirect”,
“url”: “https://payment.maksekeskus.ee/pay.html?trx=206f2d80-8540-4dbb-b6a3-41474ee7a1a3”
}
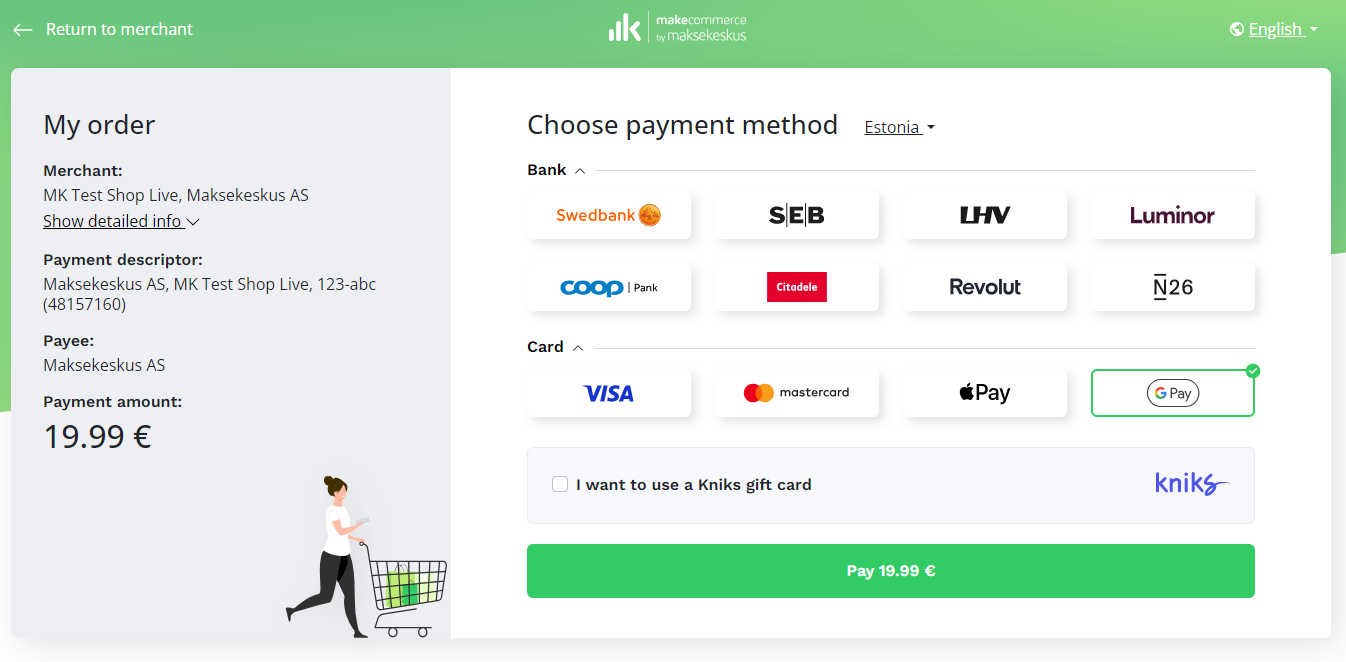
After redirect, buyer will see such window where it is possible to select Google Pay under section Card:

2. Redirect buyer directly to Google Pay payment method URL
Use POST Create Transaction endpoint to create transaction. Redirect buyer to url which is returned under “name”: “google_pay” in object cards. Example:
“cards”: [
{
“channel”: “Visa”,
“display_name”: “Visa”,
“logo_url”: “https://static.maksekeskus.ee/img/channel/lnd/visa.png”,
“max_amount”: 1000.0,
“name”: “visa”,
“url”: “https://payment.maksekeskus.ee/card.html?method=CC&trx=206f2d80-8540-4dbb-b6a3-41474ee7a1a3”
},
{
“channel”: “MasterCard”,
“display_name”: “MasterCard”,
“logo_url”: “https://static.maksekeskus.ee/img/channel/lnd/mastercard.png”,
“max_amount”: 1000.0,
“name”: “mastercard”,
“url”: “https://payment.maksekeskus.ee/card.html?method=CC&trx=206f2d80-8540-4dbb-b6a3-41474ee7a1a3”
},
{
“channel”: “Apple Pay”,
“display_name”: “Apple Pay”,
“logo_url”: “https://static.maksekeskus.ee/img/channel/lnd/applepay.png”,
“max_amount”: 1000.0,
“name”: “apple_pay”,
“url”: “https://payment.maksekeskus.ee/card.html?method=AP&trx=206f2d80-8540-4dbb-b6a3-41474ee7a1a3”
},
{
“channel”: “Google Pay”,
“display_name”: “Google Pay”,
“logo_url”: “https://static.maksekeskus.ee/img/channel/lnd/googlepay.png”,
“max_amount”: 1000.0,
“name”: “google_pay”,
“url”: “https://payment.maksekeskus.ee/card.html?method=GP&trx=206f2d80-8540-4dbb-b6a3-41474ee7a1a3”
}
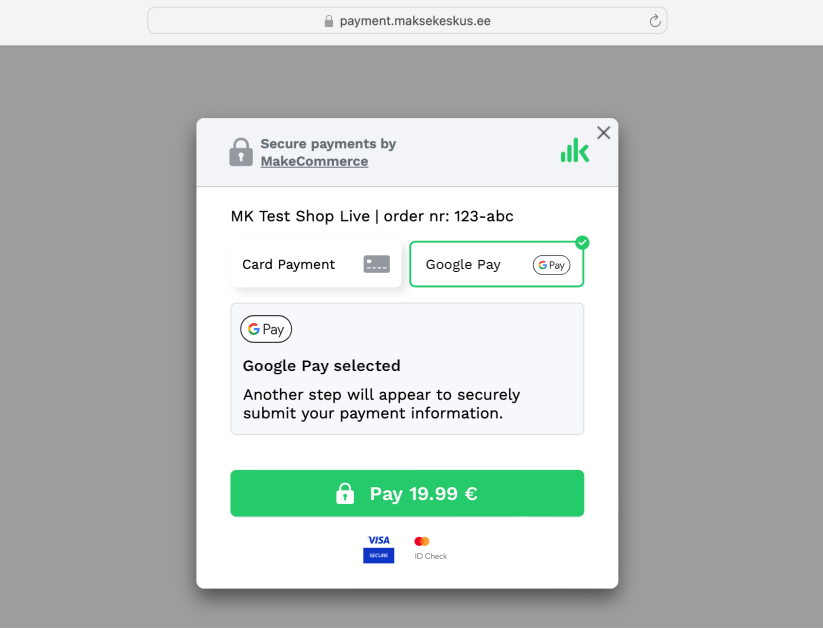
After redirect, buyer will see such window:

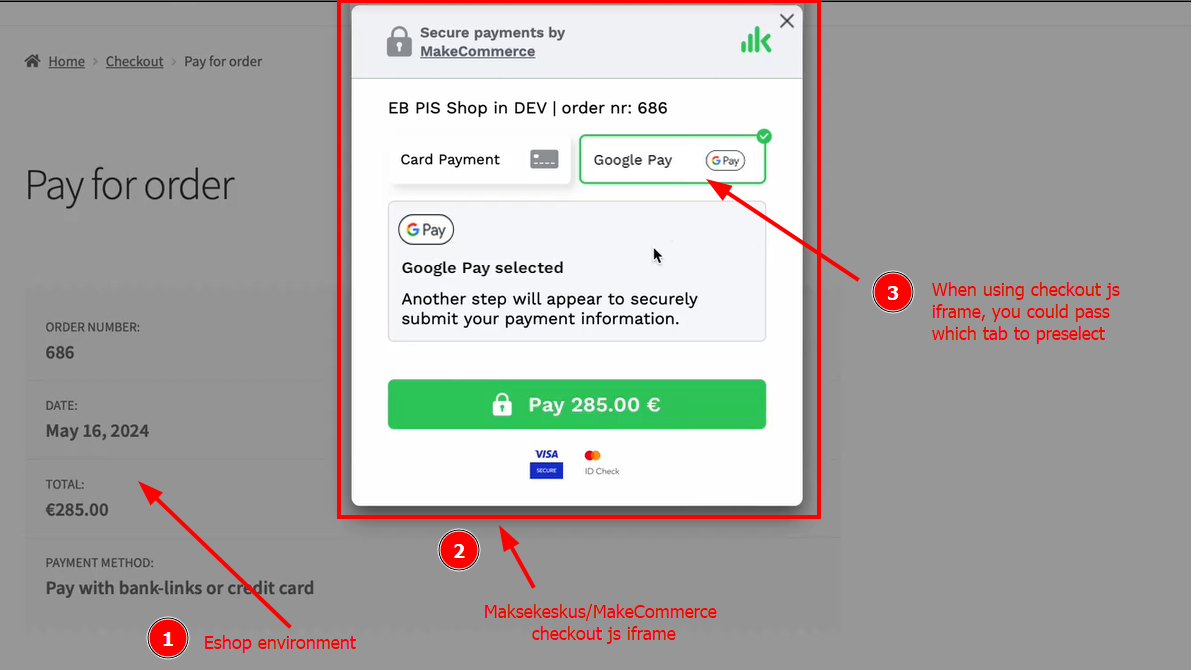
3. Use our checkout.js iframe dialog on your e-shop
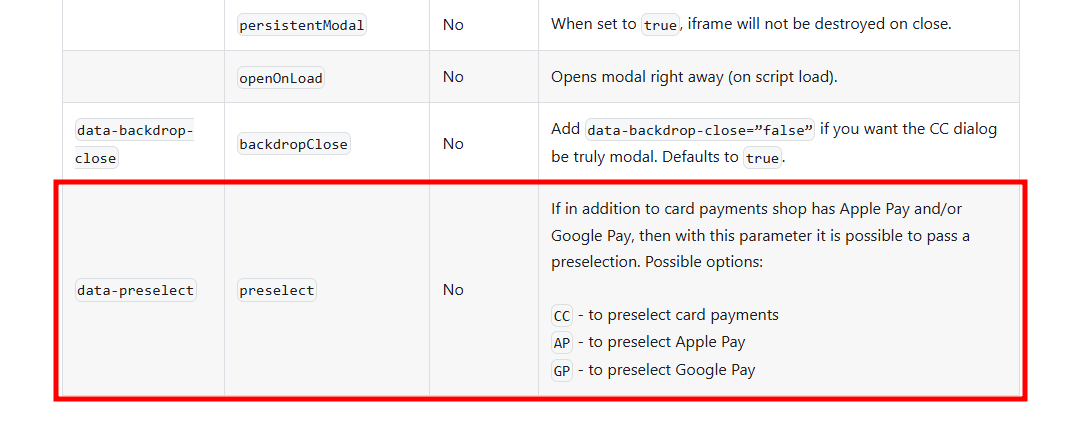
If you are using checkout.js iframe dialog on your e-shop, you should follow instructions provided here: Maksekeskus developer portal | Iframe js for Card Payments. There search for All checkout.min.js options and pay attention to:

If buyer selects Google Pay on your e-shop, then you could instruct checkout.js iframe dialog that Google Pay tab would be preselected:

Supported Card Networks and Authorization Methods
Our Google Pay integration supports: VISA, Mastercard and Maestro card networks. Our integration supports both CRYPTOGRAM_3DS and PAN_ONLY authorization methods.
CRYPTOGRAM_3DS works only from Android devices. This authorization method relays on device token for Strong Customer Authentication and does not require additional regular 3DS authentication.
PAN_ONLY authorization method works from non Android devices with additional regular 3DS authentication. 3DS for all such type of transactions will be applied automatically.